前幾天已經示範了許許多多不同的範例,在嘗試各種範例時,不管是新增一個新的環境還是修改舊的環境都是一個很麻煩的過程。所以今天要教大家一個方式,可以在幾秒鐘開一個新的 Bottender App 來進行開發或測試。
這個工具,就是「Create Bottender App」。它的使用方式非常簡單,我們可以直接使用 npx 來執行它:
npx create-bottender-app
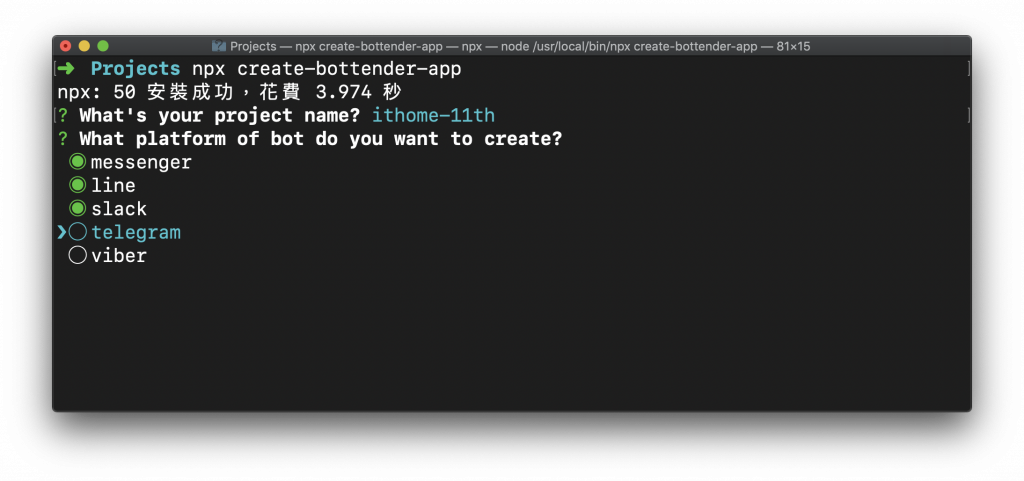
接下來就會進入互動式的建立流程,輸入專案名稱後,可以「多選」想要支援的平台:

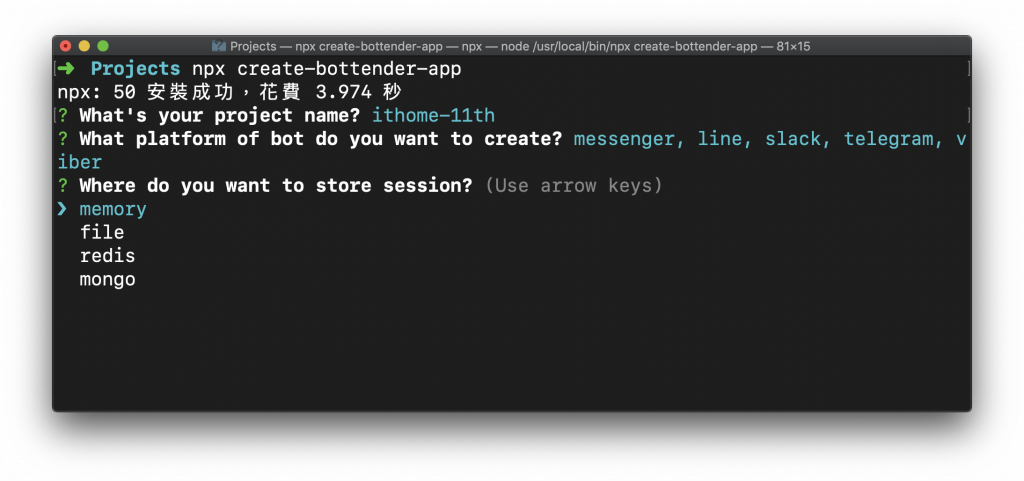
接下來則是選擇使用的 Session Driver,之後都還可以修改:

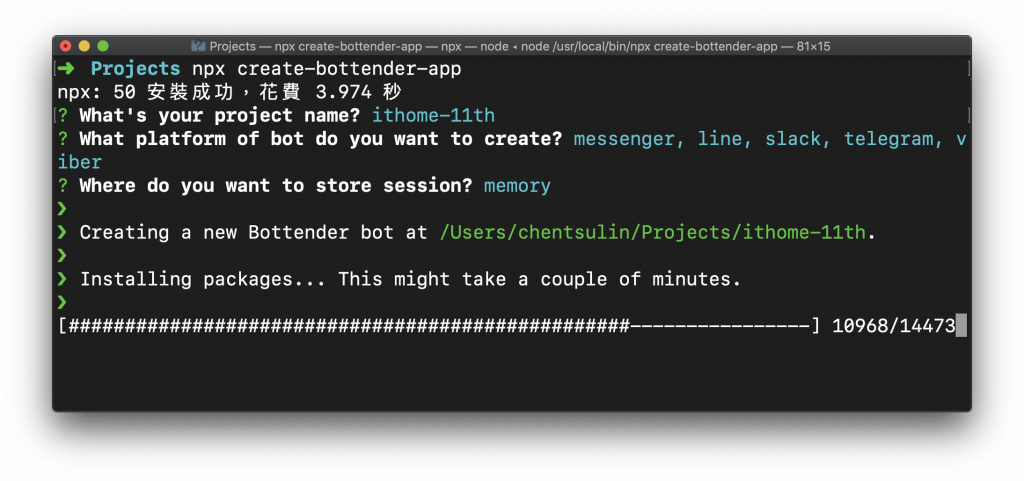
接下來等它安裝套件,會需要花一點點時間:

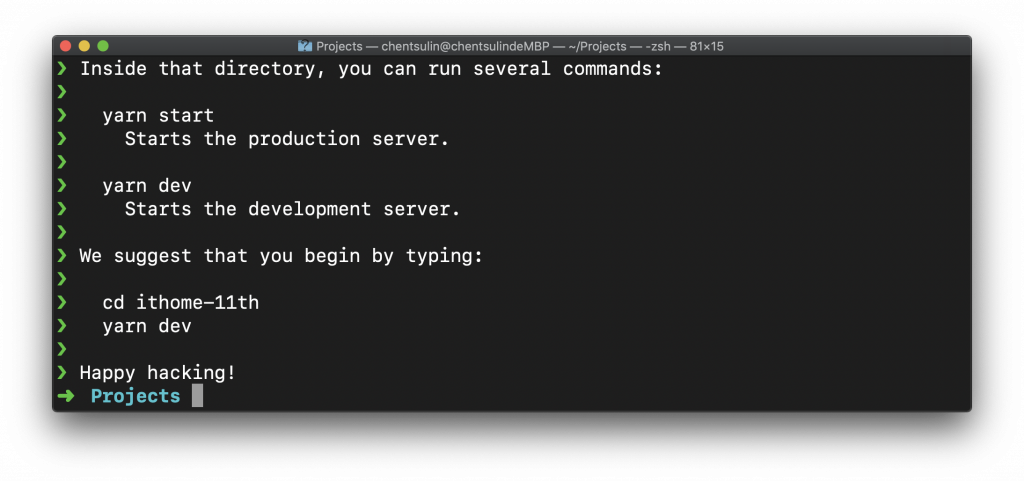
最後就完成囉:

(未來這個工具會支援 TypeScript,現在這個部分還在開發中)
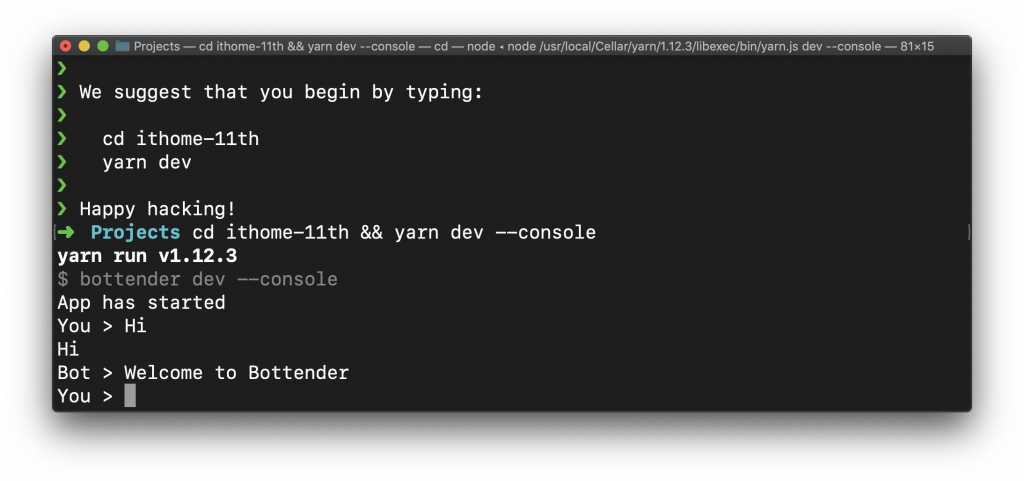
跟前面所教過的差異不大,不過「Create Bottender App」已經把許多該建立的檔案都建立好了,所以可以直接下指令開始開發:
yarn dev --console
或是
npm run dev -- --console

就能直接得到跟第二天那樣從頭開始開檔案一樣的結果。
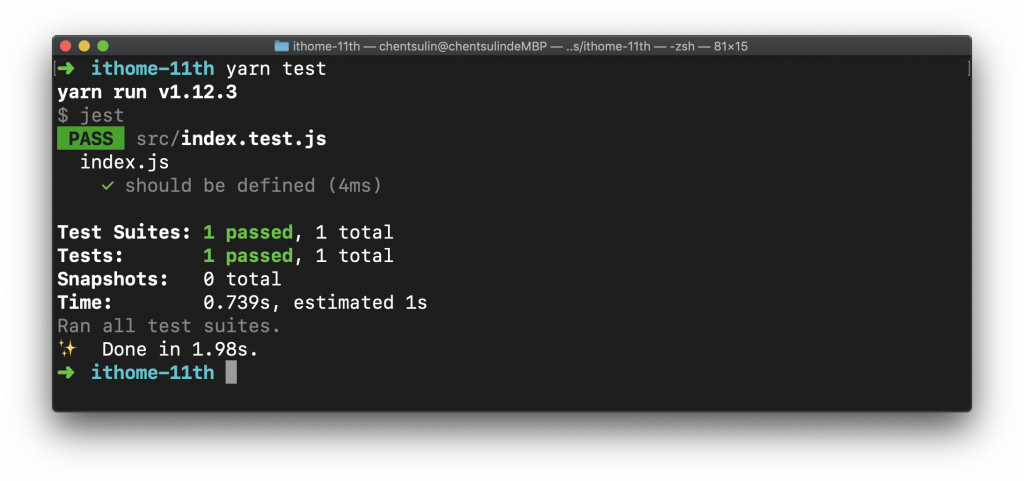
這個新建的 Bottender App 裡面會包含已經安裝好的 Test Runner - Jest,它是現在 JavaScript 最熱門最常被使用的測試歸架。用下面這個指令就可以去執行測試:
yarn test
或是
npm test

之後會有專門教寫測試的部分,現在只要會執行就 ok 了~
今天講的內容雖然不是很複雜,但我個人覺得是無比的實用,不管是想要嘗試前面幾天教的 Console、Messenger 或甚至未來幾天會教的 LINE 的範例,或是自己想要拿來開發、測試點子,這都會是一個很方便而且很完整的架構。
